Tools: Screen Shots
From DurhamtechWiki
Jump to navigationJump to searchContents
How to Create Screen Shots
What are Screen Shots?
- A screen shot is a picture of something that was displayed on your computer.
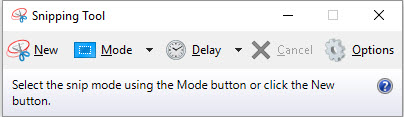
- Windows 10: Use the snipping tool to capture screenshots
- Windows 7: How to Use the Windows Snipping Tool handout (pdf)
Why do instructors use Screen Shots?
- Show a picture of a diagram or process and add it to Word, PowerPoint or Sakai
- Provide a roadmap to a part of your course for your students
- Show your students how to make screen shots, so they can show instead of tell you about a problem
Easiest Ways to Take a Screenshot using Microsoft Windows
7 Ways to Take a Screenshot using Mac OS
How do you add a screen shot to Sakai?
In Sakai, there are two ways an instructor can insert an image.
- Method 1: Embed Image in Lessons
- In Lessons, click Add Content, then Embed Content on Page
- Click Choose Files, select the file, click Open
- Click Save.
- To add alternative text:
- Beside the embedded image, click on the Edit button
- Beside Alt Text, replace the file name with what is important about the image
- Alternatively, in the Item Description, type in a long description, which will display below the image
- Click Save
- Method 2: Use the Text Editor toolbar in Lessons
- There's many places you can add an image, such as in Lessons, the Syllabus or your course Home page
- In Lessons, click on Add Content, then Add Text
- In the "Text Editor" displayed, click where you want the picture to display, then click on the image tool on the tool bar
- In the Image Properties box, click on Browse Server
- At the top, click on the Upload Files button, then drag and drop your file or click on the "Select Files to Open" button, find and click on your picture, click Open
- Now that your file has been selected, in the lower right corner, click on the OK button
- You'll now return to the Image Properties box:
- In the Alternative Text box: type in what is important about the image
- If needed, change the width; Click OK.
- In the "Text Editor" displayed, click where you want the picture to display, then click on the image tool on the tool bar
- If you need to change the picture size (if you have scroll bars displaying or it's too small), you can click to the right of the image, on the Edit icon.
- Click on the image, then click on the "Image" tool on the tool bar
- In the Image Properties box, you should change only the width (such as 300 or 400); the height should automatically adjust; Click OK.
Use Jing to create Screenshots
- To draw straight arrows and boxes, and add numbers or text: try out the free tool Jing
- Download Jing free at home, or ask IT to install it at work. Or try it out in Tech Center 219.
- How to Create and Share screenshots with Jing