Difference between revisions of "Tools: Screen Shots"
From DurhamtechWiki
Jump to navigationJump to search| Line 12: | Line 12: | ||
* Show your students how to make screen shots, so they can '''show''' instead of ''tell'' you about a problem | * Show your students how to make screen shots, so they can '''show''' instead of ''tell'' you about a problem | ||
| − | ==== | + | ====Easiest Ways to Take a Screenshot using Microsoft Windows==== |
* [http://www.digitalcitizen.life/4-ways-take-screenshots-windows-8-81-using-built-tools Eight Ways to Take Screenshots (Windows 8/10)] | * [http://www.digitalcitizen.life/4-ways-take-screenshots-windows-8-81-using-built-tools Eight Ways to Take Screenshots (Windows 8/10)] | ||
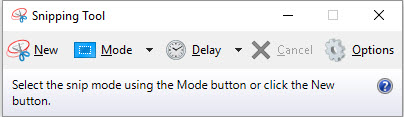
| − | * [http://www.wikihow.com/Take-a-Screenshot-in-Microsoft-Windows#Using_the_Snipping_Tool Use the Windows Snipping Tool (Windows 7) | + | * [http://www.wikihow.com/Take-a-Screenshot-in-Microsoft-Windows#Using_the_Snipping_Tool Use the Windows Snipping Tool (Windows 7)] |
| − | |||
| − | |||
====7 Ways to Take a Screenshot using Mac OS==== | ====7 Ways to Take a Screenshot using Mac OS==== | ||
Revision as of 08:56, 6 June 2017
Contents
How to Create Screen Shots
What are Screen Shots?
- A screen shot is a picture of something that was displayed on your computer.
- Windows 10: Use snipping tool to capture screenshots
- Windows 7: How to Use the Windows Snipping Tool handout (pdf)
Why do instructors use Screen Shots?
- Show a picture of a diagram or process and add it to Word, PowerPoint or Sakai
- Provide a roadmap to a part of your course for your students
- Show your students how to make screen shots, so they can show instead of tell you about a problem
Easiest Ways to Take a Screenshot using Microsoft Windows
7 Ways to Take a Screenshot using Mac OS
How do you add a screen shot to Sakai?
- There's many places you can add an image, such as in Lessons, the Syllabus or your course Home page
- In Lessons, click on Add Content, then Add Text
- In the "Text Editor" displayed, click where you want the picture to display, then click on the image tool on the tool bar
- In the Image Properties box, click on Browse Server
- On the bottom, click on the Browse button, find and click on your picture, click Open
- On the right, click on the Upload button
- The name of your picture will show up in the middle of the screen, click on the picture name
- You'll now return to the Image Properties box:
- In the alternative text box: type in what is important about the image
- If needed, change the width; Click OK.
- If you need to change the picture size (if you have scroll bars displaying or it's too small), you can click to the right of the image, on the Edit icon.
- Click on the image, then click on the image tool on the tool bar
- In the Image Properties box, you usually should change only the width; the height should automatically adjust; Click OK.
Use Jing to create Screenshots
- To draw straight arrows and boxes, and add numbers or text: try out the free tool Jing
- Download Jing free at home, or ask IT to install it at work. Or try it out in Tech Center 952.
- How to Create and Share screenshots with Jing