Difference between revisions of "Tools: Screen Shots"
From DurhamtechWiki
Jump to navigationJump to search| (One intermediate revision by the same user not shown) | |||
| Line 17: | Line 17: | ||
* [http://www.wikihow.com/Take-a-Screenshot-in-Microsoft-Windows#Using_the_Snipping_Tool Use the Windows Snipping Tool (Windows 8/10)] | * [http://www.wikihow.com/Take-a-Screenshot-in-Microsoft-Windows#Using_the_Snipping_Tool Use the Windows Snipping Tool (Windows 8/10)] | ||
| − | ==== | + | ====How to Take a Screenshot using Mac OS==== |
* [https://support.apple.com/en-us/HT201361 How to take a screenshot on a Mac] | * [https://support.apple.com/en-us/HT201361 How to take a screenshot on a Mac] | ||
| − | ====How to Take a Screenshot using iPhone | + | ====How to Take a Screenshot using iPhone and Android devices==== |
* [https://www.theverge.com/2019/11/8/20953522/how-to-take-screenshot-mac-windows-pc-iphone-android How to take a screenshot on your Mac, Windows PC, iPhone and Android] | * [https://www.theverge.com/2019/11/8/20953522/how-to-take-screenshot-mac-windows-pc-iphone-android How to take a screenshot on your Mac, Windows PC, iPhone and Android] | ||
Latest revision as of 09:51, 15 July 2020
Contents
- 1 How to Create Screen Shots
- 1.1 What are Screen Shots?
- 1.2 Why do instructors use Screen Shots?
- 1.3 Easiest Ways to Take a Screenshot using Microsoft Windows
- 1.4 How to Take a Screenshot using Mac OS
- 1.5 How to Take a Screenshot using iPhone and Android devices
- 1.6 How do you add a screen shot to Sakai?
- 1.7 Use Jing to create Screenshots
How to Create Screen Shots
What are Screen Shots?
- A screen shot is a picture of something that was displayed on your computer.
- Windows 10 with updates: How to use the Snip & Sketch tool to create screenshots
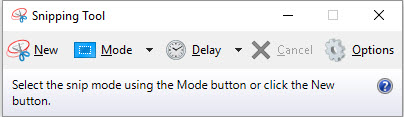
- Windows 10: Use the snipping tool to capture screenshots
- Windows 7: How to Use the Windows Snipping Tool handout (pdf)
Why do instructors use Screen Shots?
- Show a picture of a diagram or process and add it to Word, PowerPoint or Sakai
- Provide a roadmap to a part of your course for your students
- Show your students how to make screen shots, so they can show instead of tell you about a problem
Easiest Ways to Take a Screenshot using Microsoft Windows
- Eight Ways to Take Screenshots (Windows 10/Windows 10 Update)
- Use the Windows Snipping Tool (Windows 8/10)
How to Take a Screenshot using Mac OS
How to Take a Screenshot using iPhone and Android devices
How do you add a screen shot to Sakai?
There's many places you can add an image, such as in Lessons, the Syllabus or your course Home page. In Sakai, there are two ways an instructor can insert an image.
Method 1: Embed Image in Lessons
- In Lessons, click Add Content, then Embed Content on Page
- Click Choose Files or Browse, select the file, click Open
- Click Save.
- To add alternative text to your image:
- Beside the embedded image, click on the Edit button
- Beside Alt Text, replace the file name with what is important about the image
- Alternatively, in the Item Description box, type in a long description for complex images(such as charts, graphs and diagrams) which will display below the image
- Click Save
Method 2: Display an Image using the Text Editor toolbar (in Lessons)
- In Lessons, click on Add Content, then Add Text
- In the "Text Editor" displayed, click where you want the picture to display, then click on the image tool on the tool bar
- In the Image Properties box, click on Browse Server
- At the top, click on the Upload Files button, then drag and drop your file or click on the Select Files to Open button, find and click on your picture, click Open
- Now that your file has been selected, in the lower right corner, click on the OK button
- You'll now return to the Image Properties box:
- In the Alternative Text box: type in what is important about the image
- If needed, change the width (between 300 and 400); Click OK.
- Below the Text Editor box, click Save
- In the "Text Editor" displayed, click where you want the picture to display, then click on the image tool on the tool bar
Use Jing to create Screenshots
- To draw straight arrows and boxes, and add numbers or text: try out the free tool Jing
- Download Jing free at home, or ask IT to install it at work.
- How to Create and Share screenshots with Jing