Difference between revisions of "Tools: Screen Shots"
From DurhamtechWiki
Jump to navigationJump to search| Line 12: | Line 12: | ||
====3 Easiest Ways to Take a Screenshot using Microsoft Windows==== | ====3 Easiest Ways to Take a Screenshot using Microsoft Windows==== | ||
| − | * [http://www.digitalcitizen.life/4-ways-take-screenshots-windows-8-81-using-built-tools | + | * [http://www.digitalcitizen.life/4-ways-take-screenshots-windows-8-81-using-built-tools Four Ways to Take Screenshots (Windows 8/10)] |
* [http://www.wikihow.com/Take-a-Screenshot-in-Microsoft-Windows#Using_the_Snipping_Tool Use the Windows Snipping Tool (Windows 7)] | * [http://www.wikihow.com/Take-a-Screenshot-in-Microsoft-Windows#Using_the_Snipping_Tool Use the Windows Snipping Tool (Windows 7)] | ||
* [http://www.wikihow.com/Take-a-Screenshot-in-Microsoft-Windows Take a "Full Screen" Screenshot] | * [http://www.wikihow.com/Take-a-Screenshot-in-Microsoft-Windows Take a "Full Screen" Screenshot] | ||
Revision as of 16:39, 14 August 2016
Contents
How to Create Screen Shots
What are Screen Shots?
- A screen shot is a picture of something that was displayed on your computer.
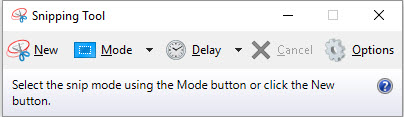
- How to Use the Windows Snipping Tool handout (pdf)
Why do instructors use Screen Shots?
- Show a picture of a diagram or process and add it to Word, PowerPoint or Sakai
- Provide a roadmap to a part of your course for your students
- Show your students how to make screen shots, so they can show instead of tell you about a problem
3 Easiest Ways to Take a Screenshot using Microsoft Windows
- Four Ways to Take Screenshots (Windows 8/10)
- Use the Windows Snipping Tool (Windows 7)
- Take a "Full Screen" Screenshot
- Take a "One Window" Screenshot
7 Ways to Take a Screenshot using Mac OS
How do you add a screen shot to Sakai?
- There's many places you can add an image, such as in Lessons, the Syllabus or your course Home page
- In Lessons, click on the Add Text button
- In the "Text Editor" displayed, click where you want the picture to display, then click on the image tool on the tool bar
- In the Image Properties box, click on Browse Server
- On the bottom, click on the Browse button, find and click on your picture, click Open
- On the right, click on the Upload button
- The name of your picture will show up in the middle of the screen, click on the picture name
- You'll now return to the Image Properties box:
- In the alternative text box: type in what is important about the image
- If needed, change the width and/or add a border of 1; Click OK.
- If you need to change the picture size (if you have scroll bars displaying or it's too small), you can click to the left of the image, on the Edit button.
- Click on the image, then click on the image tool on the tool bar
- In the Image Properties box, you usually should change only the width; the height should automatically adjust; Click OK.
Use Jing to create Screenshots
- To draw straight arrows and boxes, and add numbers or text: try out the free tool Jing
- Download Jing free at home, or ask IT to install it at work. Or try it out in Tech Center 952.
- How to Create and Share screenshots with Jing