Difference between revisions of "Accessibility Testing GoogleForms"
From DurhamtechWiki
Jump to navigationJump to search| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {| class="wikitable" | + | {| class="wikitable" |
|+ Table of Google Forms Accessibility Notes | |+ Table of Google Forms Accessibility Notes | ||
| − | ! scope="col"| Date Issue Reported | + | ! scope="col" style="width: 5%;" | Date Issue Reported |
| − | ! scope="col"| Issue | + | ! scope="col" style="width: 15%;" | Issue |
| − | ! scope="col"| Description | + | ! scope="col" style="width: 30%;" | Description |
| − | ! scope="col"| Resolution | + | ! scope="col" style="width: 40%;" | Resolution |
| − | ! scope="col"| Notes | + | ! scope="col" style="width: 10%;" | Notes |
|- | |- | ||
| style="vertical-align:top;" | 03/09/17 | | style="vertical-align:top;" | 03/09/17 | ||
| Line 11: | Line 11: | ||
| style="vertical-align:top;" | Received question from Marketing Department. | | style="vertical-align:top;" | Received question from Marketing Department. | ||
| style="vertical-align:top;" | Procedure: | | style="vertical-align:top;" | Procedure: | ||
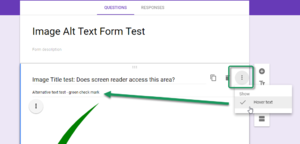
| − | # After | + | # After inserting an image, click the three vertical dots to the the right of the Image Title field and select Hover text. A "Hover text" field appears.<br/>[[File:HoverText.png|alt=Clicking the three vertical dots and selecting Hover text to reveal the Hover text field above the image.|border|300px]] |
| − | # Type the alternative text. On the user end, this becomes both the image's title and its alternative text. <br/> [[File:HoverText-AltText.png|border|300px]] | + | # Type the alternative text. On the user end, this becomes both the image's title and its alternative text. <br/> [[File:HoverText-AltText.png|alt=Viewing the page code via Inspect Document. The Hover text appears in the page code as the image's title and alt text.|border|300px]] |
| style="vertical-align:top;" | n/a | | style="vertical-align:top;" | n/a | ||
|- | |- | ||
| style="vertical-align:top;" | 03/16/17 | | style="vertical-align:top;" | 03/16/17 | ||
| style="vertical-align:top;" | Unable to access Google Form with JAWS screen reader | | style="vertical-align:top;" | Unable to access Google Form with JAWS screen reader | ||
| − | | style="vertical-align:top;" | | + | | style="vertical-align:top;" | Tested a [https://docs.google.com/forms/d/e/1FAIpQLSdhUzPXcTe3Yk1lpzGL9zQUPmz2Gy3IhsddLlnacqQ6e-NHxw/viewform simple Google form] with NVDA and JAWS 18 in IE11, Firefox v45.8.0, and Chrome v54.0.2840.59. Could access all parts of the form (including the question text, image alt text, and form fields) with NVDA, but JAWS could not access any text other than the headings and this was only when the Headings dialog box was specifically called up. From the dialog box, could jump to a selected heading, but could not get JAWS to read the text below each heading, and could not access the image. If navigating via the Headings dialog box, could Tab to a form field if navigating via the Headings dialog box, but without access to the text above the form field as instruction, unable to know what to type in the field. Researched Freedom Scientific's New Features for more information and posted issue to ATHEN listserv. |
| − | Tested a [https://docs.google.com/forms/d/e/1FAIpQLSdhUzPXcTe3Yk1lpzGL9zQUPmz2Gy3IhsddLlnacqQ6e-NHxw/viewform simple Google form] with NVDA and JAWS 18 in IE11, Firefox v45.8.0, and Chrome v54.0.2840.59. Could access all parts of the form (including the question text, image alt text, and form fields) with NVDA, but JAWS could not access any text other than the headings and this was only when the Headings dialog box was specifically called up. From the dialog box, could jump to a selected heading, but could not get JAWS to read the text below each heading, and could not access the image. If navigating via the Headings dialog box, could Tab to a form field if navigating via the Headings dialog box, but without access to the text above the form field as instruction, unable to know what to type in the field. Researched Freedom Scientific's New Features for more information and posted issue to ATHEN listserv. | ||
| style="vertical-align:top;" | For JAWS v.18.0.2530, the virtual cursor is turned off for all Google Suite products. To access these elements, the virtual cursor must be turned on (Insert + z). Solution provided by Glenn Dausch, Assistive Technology Specialist, Disability Support Services at Stony Brook University. | | style="vertical-align:top;" | For JAWS v.18.0.2530, the virtual cursor is turned off for all Google Suite products. To access these elements, the virtual cursor must be turned on (Insert + z). Solution provided by Glenn Dausch, Assistive Technology Specialist, Disability Support Services at Stony Brook University. | ||
| style="vertical-align:top;" | Tested internally and the solution worked. | | style="vertical-align:top;" | Tested internally and the solution worked. | ||
|- | |- | ||
|} | |} | ||
Latest revision as of 13:16, 24 May 2017
| Date Issue Reported | Issue | Description | Resolution | Notes |
|---|---|---|---|---|
| 03/09/17 | Question: How do you add alternative text to an image in a Google Form? | Received question from Marketing Department. | Procedure: | n/a |
| 03/16/17 | Unable to access Google Form with JAWS screen reader | Tested a simple Google form with NVDA and JAWS 18 in IE11, Firefox v45.8.0, and Chrome v54.0.2840.59. Could access all parts of the form (including the question text, image alt text, and form fields) with NVDA, but JAWS could not access any text other than the headings and this was only when the Headings dialog box was specifically called up. From the dialog box, could jump to a selected heading, but could not get JAWS to read the text below each heading, and could not access the image. If navigating via the Headings dialog box, could Tab to a form field if navigating via the Headings dialog box, but without access to the text above the form field as instruction, unable to know what to type in the field. Researched Freedom Scientific's New Features for more information and posted issue to ATHEN listserv. | For JAWS v.18.0.2530, the virtual cursor is turned off for all Google Suite products. To access these elements, the virtual cursor must be turned on (Insert + z). Solution provided by Glenn Dausch, Assistive Technology Specialist, Disability Support Services at Stony Brook University. | Tested internally and the solution worked. |