Difference between revisions of "Drupal Basics"
m |
|||
| Line 21: | Line 21: | ||
[[Drupal Nodes]] | [[Drupal Nodes]] | ||
| + | [[Drupal Users and Permissions]] | ||
| + | [[Drupal Blocks]] | ||
| + | [[Drupal Menus]] | ||
| + | [[Drupal core settings]] | ||
[[:Category:Drupal Basics]] | [[:Category:Drupal Basics]] | ||
[[Category:Drupal]] | [[Category:Drupal]] | ||
[[Category:Drupal Basics]] | [[Category:Drupal Basics]] | ||
Latest revision as of 10:23, 19 February 2016
Drupal is designed to be the perfect content management solution for nontechnical users who need both simplicity and flexibility. It accomplishes this through its modular approach to site building. Unlike other CMSs, Drupal isn’t a prefabricated toy truck, but rather a collection of wheels, windshields, axles, frames, etc., that a toy maker can easily connect together. With Drupal, a maker could create a toy truck, but she or he could just as easily create a toy airplane, submarine, or robot. For this reason, Drupal may be described as both a content management system and a content management framework—one unified system that strives to have the strengths of both, without their deficiencies.
How Drupal does it
People often think of a website as a collection of static pages, perhaps with some functions like a blog or a news engine thrown in to round it out. When they go to manage their site, they are thinking in terms of a tree-like hierarchy of pages that they will edit.
Drupal, however, treats most content types as variations on the same concept: a node (more on this in a moment). Static pages, blog posts, and news items (some possible node types) are all stored in the same way, and the site's navigation structure is designed separately by editing menus, views (lists of content), and blocks (side content which often have links to different site sections).
It’s a lot like the separation you find in standards-compliant page coding—XHTML provides the meaningful structure of the information, while CSS arranges it for presentation. In Drupal, nodes hold the structured information pertaining to a blog post (such as title, content, author, date) or a news item (title, content, go-live date, take-down date), while the menu system, as well as taxonomy (tagging of content) and views, create the information architecture. Finally, the theme system, along with display modules like Panels, controls how all this looks to site visitors.
Since these layers are kept separate, you can provide a completely different navigation and presentation of your content to different users based on their specific needs and roles. Pages can be grouped differently, prioritized in a different order, and various functions and content can be shown or hidden as needed.
The Drupal flow
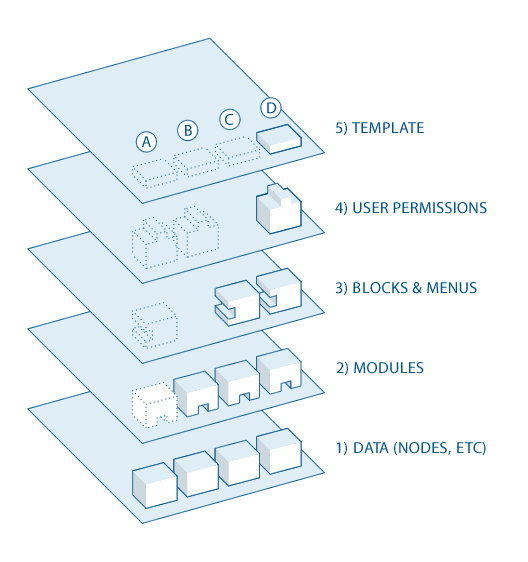
If you want to go deeper with Drupal, you should understand how information flows between the system's layers. There are five main layers to consider:
- At the base of the system is the collection of nodes—the data pool. Before anything can be displayed on the site, it must be input as data.
- The next layer up is where modules live. Modules are functional plugins that are either part of the Drupal core (they ship with Drupal) or they are contributed items that have been created by members of the Drupal community. Modules build on Drupal's core functionality, allowing you to customize the data items (fields) on your node types; set up e-commerce; programmatically sorting and display of content (custom output controlled by filters you define); and more. There are thousands of different options within the fast-growing repository of contributed Drupal modules. They represent the innovation and collaborative effort of everyone from individuals to large corporations.
- At the next layer, we find blocks and menus. Blocks often provide the output from a module or can be created to display whatever you want, and then can be placed in various spots in your template (theme) layout. Blocks can be configured to output in various ways, as well as only showing on certain defined pages, or only for certain defined users. Menus are navigators in Drupal, which defines the content coming on each defined menu path (relative URL). Menus are a core element of Drupal which provide links to all the pages created in Drupal.
- Next are user permissions. This is where settings are configured to determine what different kinds of users are allowed to do and see. Permissions are defined for various roles, and in turn, users are assigned to these roles in order to grant them the defined permissions.
- On the top layer is the site theme (the "skin"). This is made up predominantly of XHTML and CSS, with some PHP variables intermixed, so Drupal-generated content can go in the appropriate spots. Also included with each theme is a set of functions that can be used to override standard functions in the modules in order to provide complete control over how the modules generate their markup at output time. Templates can also be assigned on-the-fly based on user permissions.
Drupal Nodes Drupal Users and Permissions Drupal Blocks Drupal Menus Drupal core settings